HTML - Semantic elements
by 배부른코딩로그💡 HTML Semantic elements에 대해 알아보고 정리해보자!
목표
- HTML 시멘틱 엘리먼트가 무엇인지 설명할 수 있다.
- 시멘틱 엘리먼트들 각각이 어디에서 사용되는지 설명할 수 있다.
HTML5로 넘어오면서 시멘틱 엘리먼트가 추가가 되었다. HTML4와 HTML5의 차이는 아래와 같다.

HTML4는 div 태그에서 id 값으로 페이지 구역을 나누는 반면, HTML5는 <header>, <nav>, <main>, <article>, <section>, <aside>, <footer> 등으로 나타낼 수 있다. 태그를 읽기만 해도 어떤 구역인지 파악이 가능해진 것이다.
구역을 나타내는 요소들
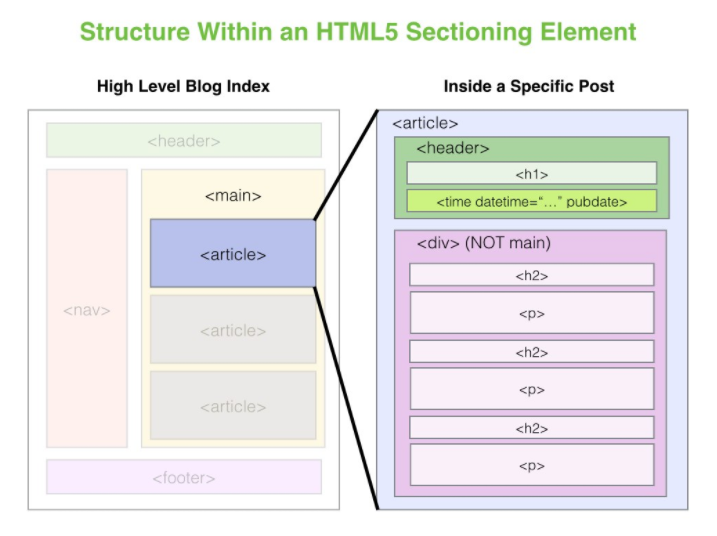
실제 화면에 보이는 <body>내에서 페이지의 구역을 나타내는 요소들이 중첩되어 사용된다.
- <header /> : 웹 문서 맨 윗부분, 웹 사이트 로고 영역. ex) 로그인, 회원가입, 사이트맵, 언어 선택 등.
- <nav /> : 현재 페이지 내 또는 다른 페이지로 가는 링크가 나열된 영역. ex) 목차, 색인 등.
- <main /> : 현재 문서 내의 핵심 내용이 담기는 영역.
- <article /> : 문서의 주제 중 하나가 담기는 영역. ex) 블로그 포스트, 포럼 포스트, 뉴스 기사.
"W3C", It should be possible to read it independently from the rest of the web site.
하나의 `article` 자체 만으로도 다른 페이지에서 보여졌을 때에도 상관 없다. 이미 하나하나가 main이다. - <section /> : 컨텐츠 영역. 각 컨텐츠를 그룹으로 분리. 예) 뉴스의 스포츠, 연예 섹션으로 구분.
"W3C", HTML5 Documentation: "A section is a thematic grouping of content, typically with a heading." - <aside /> : 본문 글과 연관성 없는 영역. ex) 배너 광고, 위젯 등
- <footer /> : A footer typically contains the author of the document, copyright information, links to terms of use, contact information, etc. (저작권 관련 정보, 작성자, 연락방법 등 정보 포함)

헷갈리는 시멘틱 요소들
article vs section
- <article>, 블로그 포스트 중 신문 기사 하나. 이 자체 만으로도 다른 페이지에서 보여져도 상관없다.
- <section>, 연관있는 내용들을 하나로 묶어줄 때 사용한다.
i vs em
- <i>, 문서 내 텍스트를 시각적으로만 이탤릭체으로 변화시킨다.
- <em>, 문서 내 텍스트를 시각적+강조의 의미로 이탤릭체으로 변화시킨다.
b vs strong
- <b>, 문서 내 텍스트를 시각적으로만 굵게 변화시킨다.
- <strong>, 문서 내 텍스트를 시각적+강조의 의미로 굵게 변화시킨다.
ol, ul, dl
- <ol>, Ordered List, 순서가 있는 목록을 나타낼 때 사용한다.
- <ul>, Unordered List, 순서가 없는 목록을 나타낼 때 사용한다.
- <dl>, Discription List, 단어 + 설명이 묶여 나열된 목록을 나타낼 때 사용한다.
└ <dt>, Discription Term : 단어
└ <dd>, Discription Detail : 단어 설명
button vs a
- <button>, 특정한 Action(행동)이 발생하는 경우 사용한다.
- <a>, 어디론가 이동(링크)될 때 사용한다.
table vs CSS(Table, Flex, Grid)
- <table>, 문서 안에서 행+열 구조의 데이터를 나타낼 필요가 있을 때 사용한다.
- display: table/flex/grid, 단순히 정렬을 위한 스타일링이 필요할 때 사용한다.
img vs backgroud-image
- <img>, 문서의 일부분으로 자리를 잡고 있을 때 사용한다.
- backgroud-image, 꾸며주는 역할일 때, 없어도 문서를 읽는데 지장이 없을 때 사용한다.
출처
- W3School, "HTML Semantic Elements (w3schools.com)"
- 드림코드 by 엘리, "Youtube"
Last updated 2021.08.12
반응형
블로그의 정보
배부른코딩로그
배부른코딩로그