[JavaScript] Console API
by 배부른코딩로그💡 Console API를 "console.log"만 사용하지 말자!
목표
- Console API를 다양하게 활용할 수 있다.
- 간단한 디버깅에 활용하기 좋은 예제를 만들 수 있다.
Console API
종류
console api는 사실 다양한 메서드들로 구현되어 있다.
| No. | Method | Description |
| 1 | console.trace() console.assert() |
실행 스택 추적을 출력한다. 첫 번째 매개변수가 false인 경우, 메시지와 스택 추적을 출력한다. |
| 2 | console.clear() | 콘솔의 내용을 지운다. |
| 3 | console.count() console.countReset() |
주어진 레이블로 메서드를 호출한 횟수를 출력한다. 주어진 라벨의 횟수를 초기화한다. |
| 4 | console.debug() console.info() console.warn() console.error() |
정보 메시지를 출력한다. 중요도: debug → info → warn → error |
| 5 | console.table() | 표 형태의 데이터를 테이블로 출력합니다 |
| 6 | console.time() console.timeEnd() |
주어진 이름의 타이머를 실행한다. (한 페이지 당 최대 10,000개) 주어진 이름의 타이머를 멈추고, 소요시간을 출력한다. |
MDN 사이트를 보면 위보다 많은 메서드들을 지원하지만, 사용할 일이 많지 않다.
사실 디버그도 console을 이용하는 것보다 Vitual Studio Code 등의 IDE를 활용할 일이 많기 때문이다.
브라우져에서 F12 눌러서 디버그 모드를 사용할 수도 있으니 말이다.
디버그 시 유용한 예제
그럼에도 console api는 간단한 로직을 테스트 용도로써 돌리기에 쉽고 빠르다.
조금은 유용한 예제를 차곡차곡 기록하고자 한다.
CSS 스타일 체크
콘솔 로그에서 스타일을 적용할 수 있다. 요것을 최근에 알았지만, 활용도는 글쎄...
console.log('%cTISTORY', 'font-size: 2rem; color: red;');
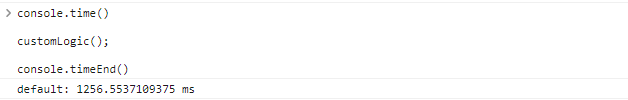
실행시간 체크
가장 많이 활용하게 된 메서드라고 할 수 있다.
로직을 수행하는 시간을 체크하기 위해서 활용하기도 하며,
얼마만큼 개선 효과가 있을지 간단하게 측정하고자 할 때 사용하기도 한다.
function customLogic() {
let count = 0
for (let i = 0; i < 1000000000; i++) {
count++
}
}console.time();
customLogic();
console.timeEnd();
데이터를 간단히 표로 나타내기
const McDonalds = [
{
name: '햄버거',
price: 5000,
icon: '🍔',
},
{
name: '감자튀김',
price: 2000,
icon: '🍟',
},
{
name: '콜라',
price: 1500,
icon: '🥤',
},
{
name: '커피',
price: 1000,
icon: '☕',
},
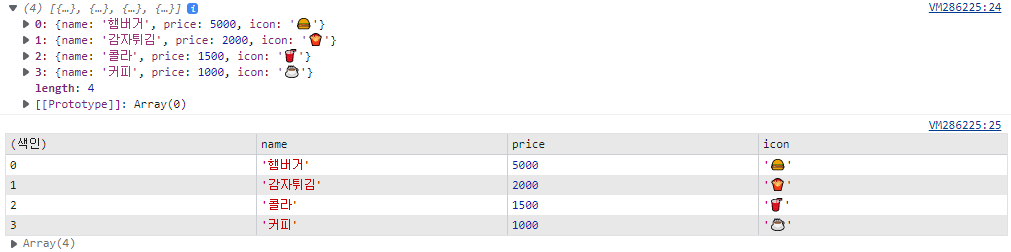
];console.console(McDonalds);
console.table(McDonalds);
브라우져에서 데이터를 표로 그려준다. 레전드..!!
심지어 항목별로 정렬(Sorting)도 가능한 심플한 데이터 데이블이다.
서버로부터 응답받은 데이터를 확인하고자 할 때, 나름 한눈에 들어와서 자주 사용하곤 한다.
출처
- It’s 2022, Please Don’t Just Use "console.log" Anymore, fatfish, 2022-09-02
- console - Web API, MDN contributors, 2022-12-29
Last Updated. 2023. 01. 13.
반응형
'자바스크립트 > 메모장' 카테고리의 다른 글
| [메모] 오프라인(내부망)에서 npm install을 해보자. (0) | 2023.07.07 |
|---|---|
| [JavaScript] 웹 개발자로서 코드 품질 개선을 위한 구문들 (0) | 2023.01.18 |
| [JavaScript] Syntactic Sugar (0) | 2022.07.08 |
블로그의 정보
배부른코딩로그
배부른코딩로그